Google Tag Manager(以下GTM)を活用してGoogleアナリティクス(以下GA)で外部サイトへの遷移をイベント計測し、同時にイベント発生ページURLとリンク先URLを取得する方法を解説します。
全体作業の流れ
全体の作業はほぼGTM上で以下の流れで進みます。
- GTMで外部遷移トリガーを設定する
- GTMでGA変数を設定する
- GTMで外部遷移計測タグを設定する
- GTMでタグとトリガーを紐づけて公開する
- GA上で確認する
それでは個別の作業を説明していきます。
GTMで外部遷移トリガーを設定する
まずは外部サイトへのリンクがクリックした時に発火するトリガーをGTMで設定していきます。
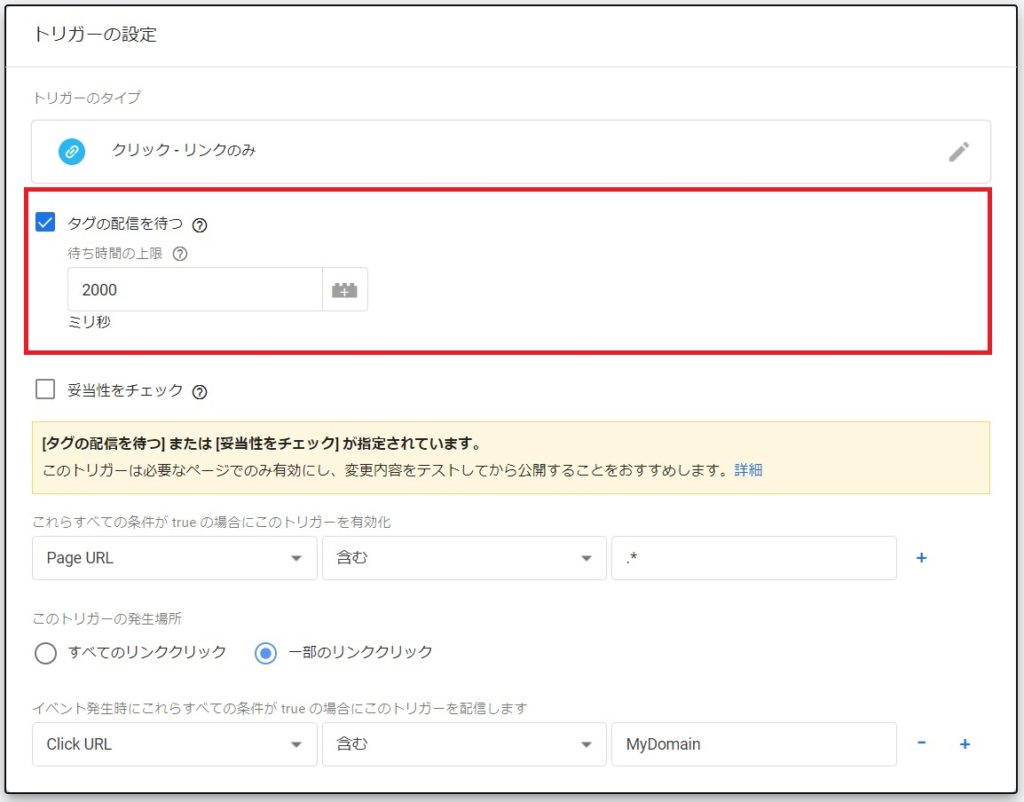
GTMのトリガー>新規>トリガーを設定>リンクのみを選択します。
タグの配信を待つを選択します。待ち時間の上限はデフォルトの2000で問題ありません。この設定を行うことで、リンククリック後にタグ発火前にページ遷移してしまい計測ができない事態を防ぐことができます。

次にトリガーの発火条件を設定していきます。タグの配信を待つにチェックを入れるとでてくる項目には、Page URL・正規表現に一致(大文字と小文字の違いを無視)・.*を入れましょう。これはPage URLは何でも良い(正規表現で.*)という意味になります。

次に一部のリンククリックにチェックを入れ、その下のトリガーの発火条件を設定します。条件をClick URLを含まないで自分のサイトのドメインを入力しましょう。こうすることで、自分のサイト以外へ遷移するリンクをクリックした際にトリガーを発火させることができます。
Click URLが無い場合は、GTMのTOP左メニューにある変数から設定をクリックし、Click URLにチェックを付けましょう。

これで外部サイトへ遷移するリンクをクリックした際に発火するトリガーは設定できたので、適切な名前を付けて保存します。
GTMでGA変数を設定する
次にGAのユニバーサルアナリティクスタグをGTM変数に登録しておきます。
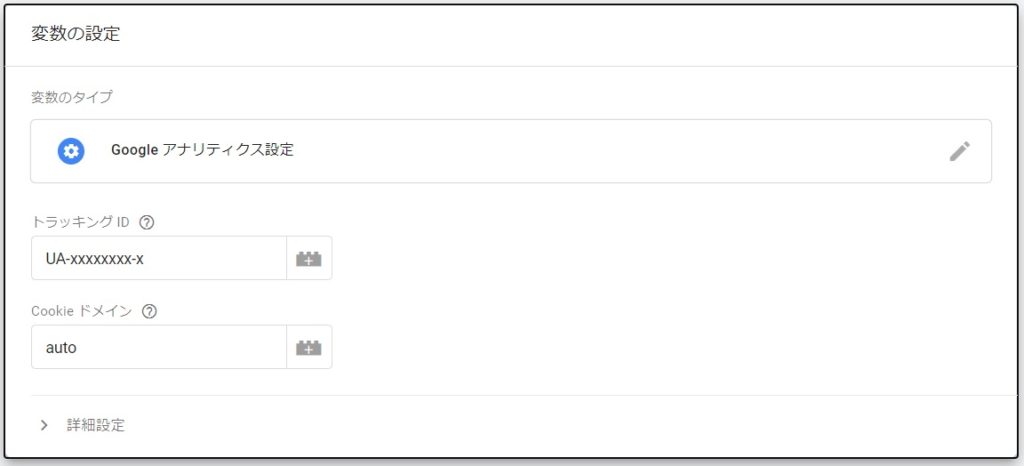
GTMのTOP左メニューから変数を選択し新規をクリックします。
変数を選択をクリックし下部のGoogleアナリティクス設定を選択し、トラッキングIDの欄にUAから始まる9桁の数値をハイフン込みで入力し保存します。

完了したら適切な名前を付けて保存します。
GTMで外部遷移計測タグを設定する
GTMのTOP左メニューからタグを選択し、新規をクリックします。
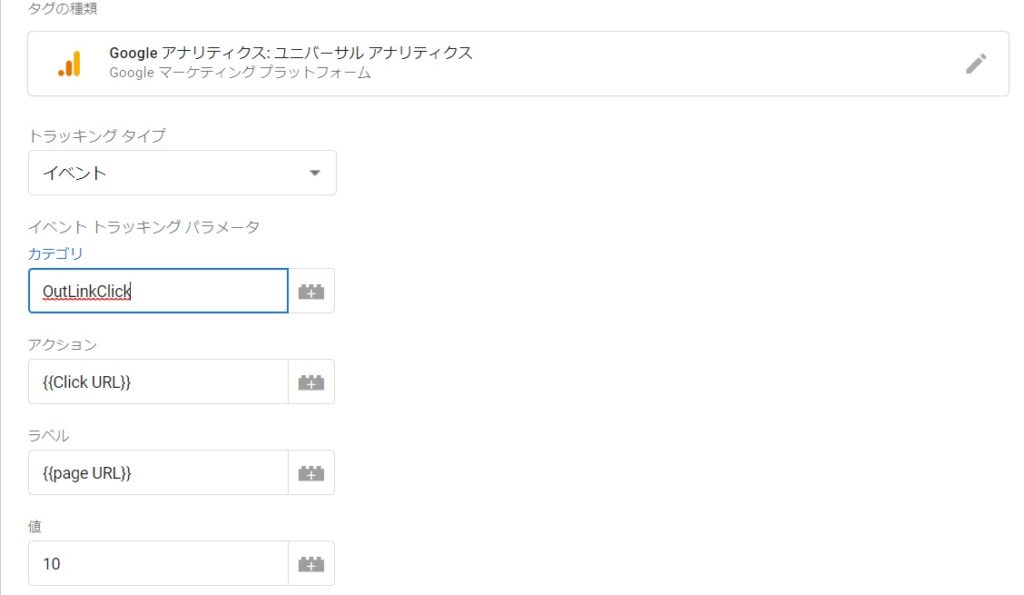
タグの設定をクリックし、Googleアナリティクス:ユニバーサルアナリティクスを選択します。
GA4設定はまだ必要な情報が十分出回っておらず、使いずらい点も多いため、従来のGA設定の方法を解説しています。
トラッキングタイプをイベントにし、Googleアナリティクス設定を先ほど作成したGA変数にします。
カテゴリー・アクション・ラベル・値につぎの値を入れていきます。
- カテゴリー:任意の値、例えばOutLinkClick
- アクション:{{Click URL}}
- ベル:{{page URL}}
- 値:任意の数字

このタグのオーバーライド設定を有効にするは空欄のままでOKです。オーバーライド設定にチェックを付けると、タグ上で取得した値をここで設定した値に上書きすることになりますが、今回はそのような設定はしていないので有効にはしません。
適切な名前を付けて保存を押します。
GTMでタグとトリガーを紐づけて公開する
上記の作業が完了したら、該当のタグとトリガーを紐づけて公開します。
この作業を忘れると、本番環境には反映されないので、必ず実施するようにしましょう。
GA上で確認する
設定ができているか、GA上で確認しましょう。
GAのリアルタイムのイベントの項目を開いた状態で、該当サイトから外部サイトへ遷移するリンクをクリックすると、イベントカテゴリーとイベントアクションを設定を見ることができます。
その他、セカンダリーディメンションなどでもイベント カテゴリーやイベント アクションで表示させることができます。
GAの目標での取得はできない
GAの目標設定で外部サイト遷移リンククリックを設定し、カテゴリー・アクション・ラベルを同じように設定して、遷移元のページ情報や遷移先のURLを取得したい場合もあるかと思いますが、その場合はGTMとGAでカテゴリー・アクション・ラベルの値が一致している必要があるため、{{Page URL}}等の変数は使用することができず、ただしく稼働しません。
あくまでGAイベント設定として値を取得するようにしましょう。
Webマーケティング業界の年収アップ転職に強い転職エージェント
マスメディアン
デジタルマーケティング・WEB広告業界を目指すならまずは登録すべき広告・WEB・マスコミ業界に特化した専門の転職エージェント
| 対応エリア | 強み |
| 全国対応(東京・大阪・名古屋・福岡・金沢・オンライン) | 広告業界特化 |
広告業界に特化した転職エージェント。WEB広告の案件も豊富に抱えており、業界に詳しい転職エージェントが一から丁寧に教えてくれ、業界未経験者にとっては非常に強い味方となる。一概にWEB広告と言っても仕事内容は会社によって大きく異なり、転職したが思っていたことと違っていたという失敗に陥らないためにもより詳しい転職エージェントに相談する必要がある。
最近では、インハウス求人(一般企業の宣伝、広報、マーケティング、デジタル・Web、クリエイティブ部門の求人)も増加している。
エリアも東京・名古屋・大阪・福岡・金沢と全国の主要都市に対応している。面談に行くと専門情報誌の「宣伝会議」が1冊貰える特典も。
マスメディアンの無料転職相談の予約をする
マイナビクリエイター
デザイナー向け!!Web職・ゲーム業界に特化した転職エージェント
| 対応エリア | 強み |
| 首都圏・関西・愛知・福岡(オンラインで全国対応可) | WEB・ゲーム業界 |
マイナビの運営するWeb・ゲーム業界に特化した転職エージェント。デザイナー・エンジニア・制作進行を担当するWEBディレクターや デジタルマーケターなど、幅広い求人案件から紹介してもらえる。
デザイナー向け!マイナビクリエイターの無料転職相談に予約する
レバテック
IT/Web系のエンジニア特化の転職エージェント
| 対応エリア | 強み |
| 東京・埼玉・愛知・大阪・京都・福岡・佐賀・広島・北海道(オンラインで全国対応可) | IT/Web系のエンジニア特化 |
IT/WEBエンジニアの方向けの転職エージェント。職種特有の悩みにも対応してくれ、面接対策も しっかりと行ってくれる。拠点が全国9箇所にあるのも嬉しい点。
